
Как сделать кнопку на сайте ссылкой
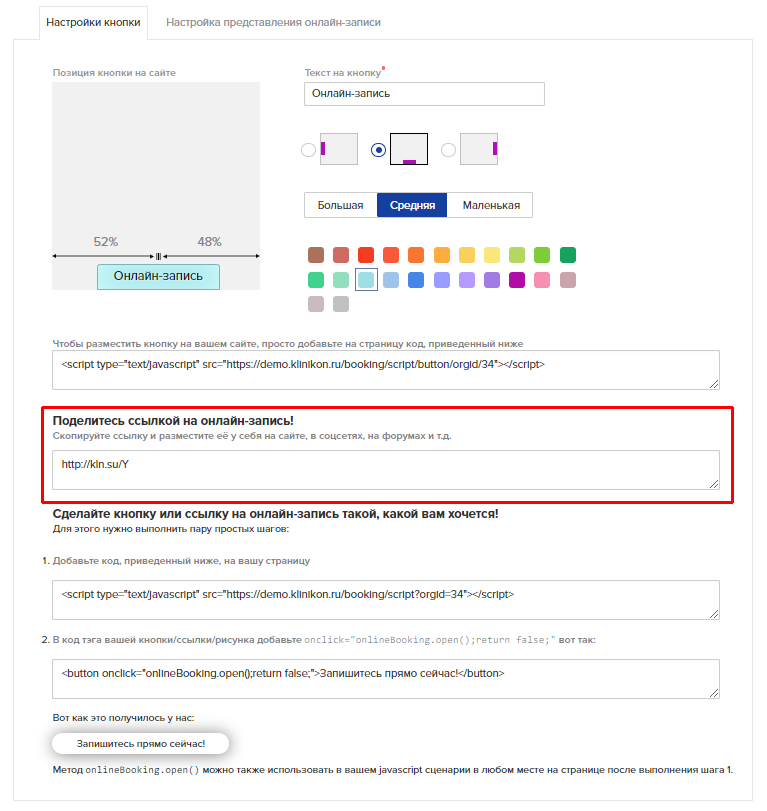
В статье мы расскажем, как добавить кнопку на сайт с помощью модуля Рег. Если вы хотите привязать всплывающее окно к этой кнопке, используйте инструкцию. Чтобы добавить ссылку на кнопку, выберите пункт Ссылка и введите адрес в поле «URL ссылки кнопки»:. В пункте «Как открывать ссылку» выберите параметр открытия ссылки:.











Тег input может использоваться для создания различных элементов ввода на странице текстовое поле ввода, кнопка и других и принимать значения следующих атрибутов:. Кнопки для сайта могут быть определены и с помощью тега button HTML. Преимущество этого тега перед input заключается в том, что здесь можно добавить на кнопку и другие элементы, к примеру, изображение:.
- Как создать кнопку для сайта.
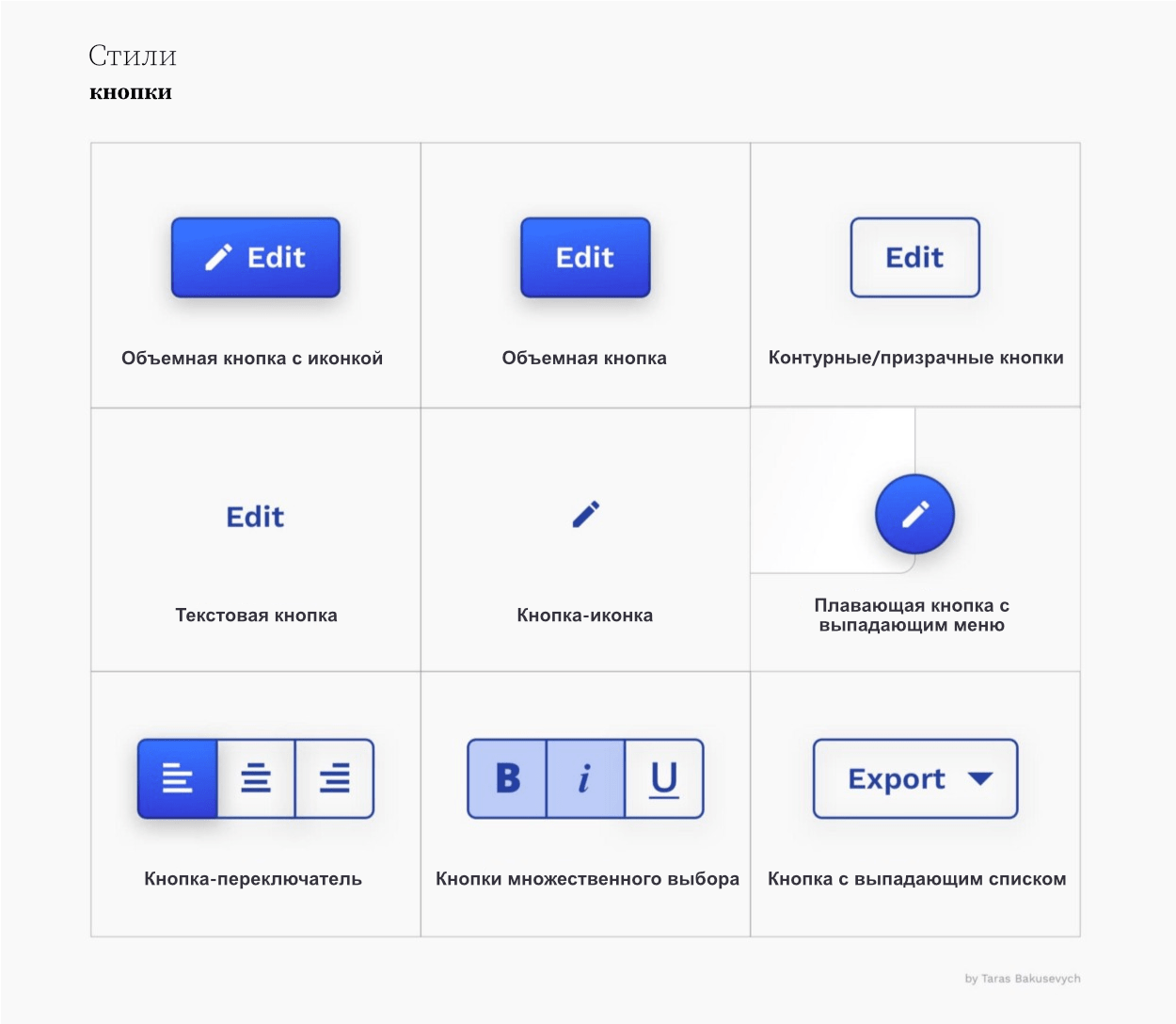
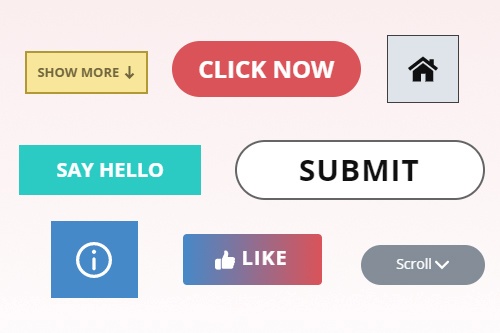
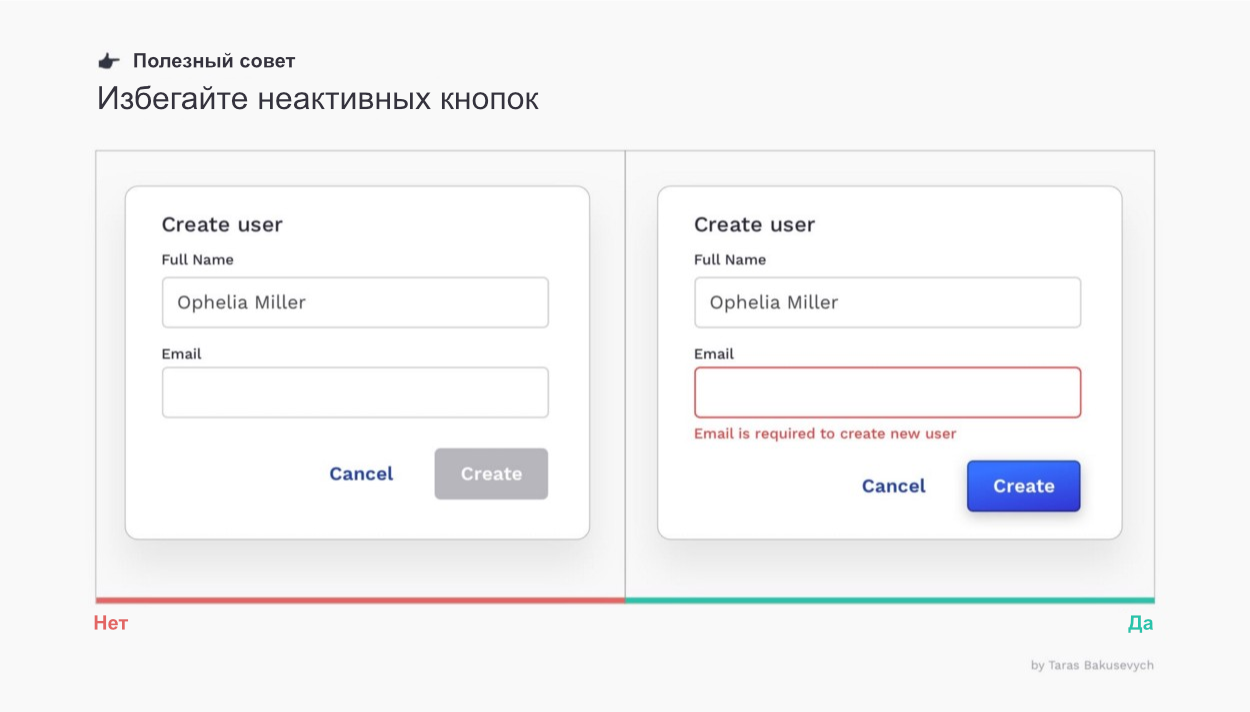
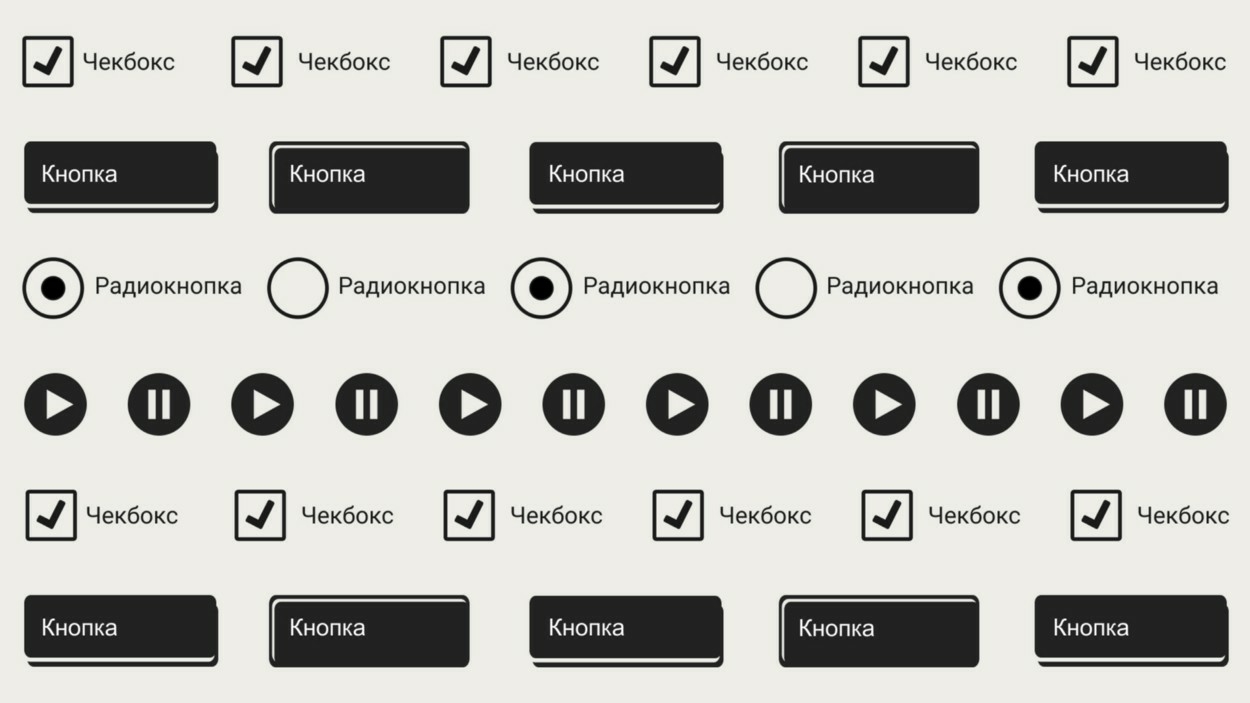
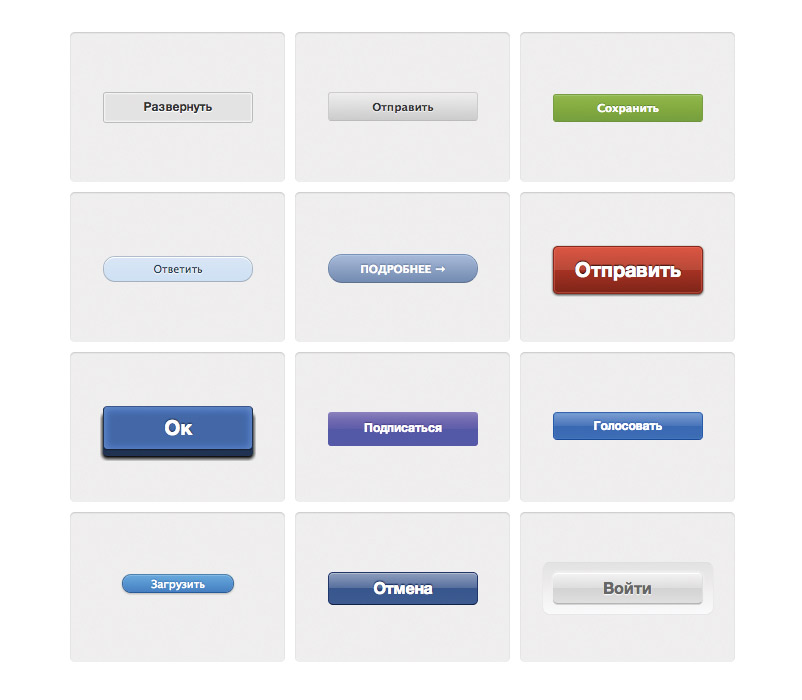
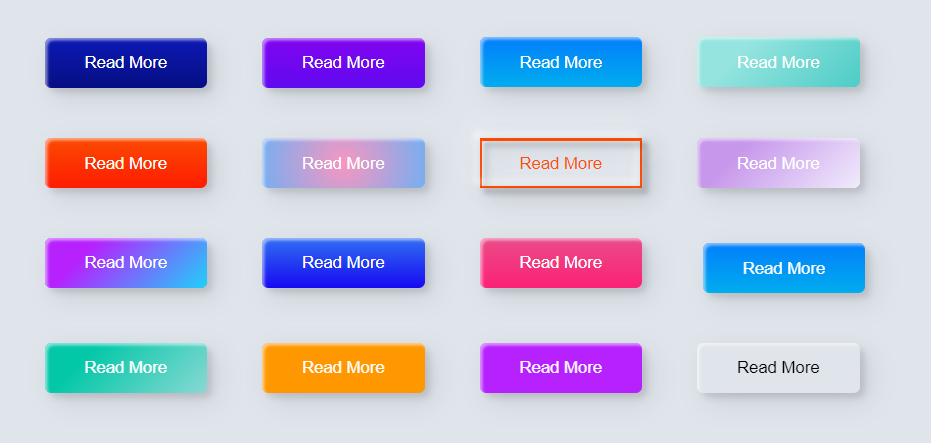
- Он раскрывает основные принципы дизайна кнопок и показывает на примерах, как с их помощью построить эффективную коммуникацию с пользователями. Можно ли представить нашу жизнь без кнопок?
- В конструкторе сайтов SendPulse можно добавить элемент «Кнопка», который обеспечивает переход по ссылке на другие сайты, страницы, блоки или для связи через телефон или email.
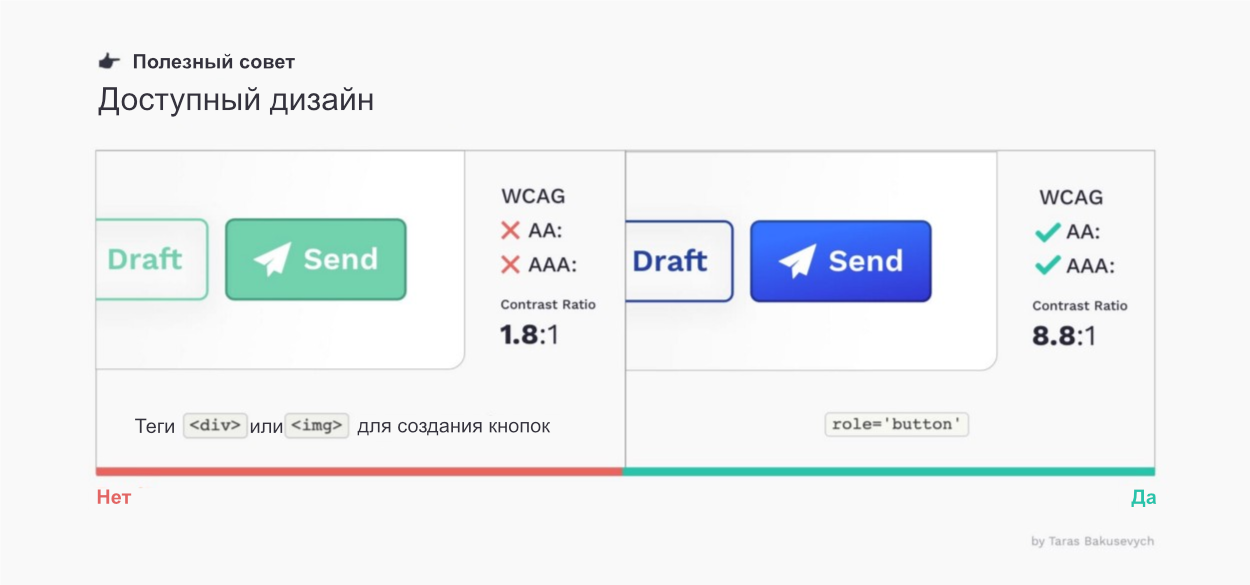
- Кнопки и ссылки на веб-сайте играют решающую роль, предоставляя пользователям четкие и интуитивно понятные способы навигации, взаимодействия и доступа к желаемой информации или услугам.
- SEO инструменты
- Кнопка на сайте может использоваться повсеместно.
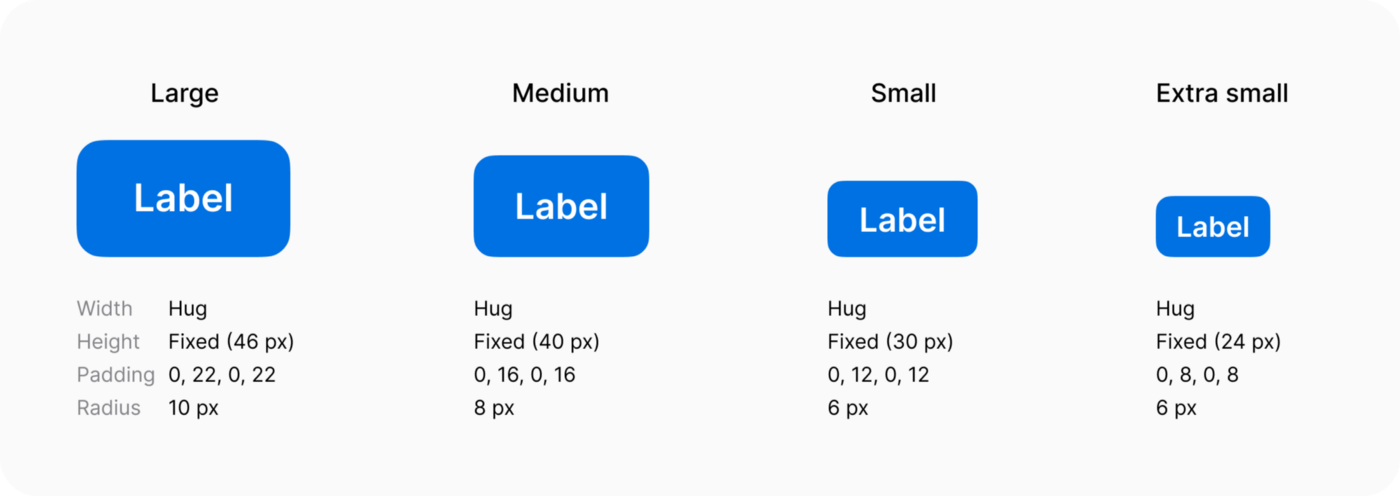
- Создание рекомендаций по дизайну кнопок может показаться излишним. В конце концов, вы уже знаете, как выглядят веб-кнопки, не так ли?
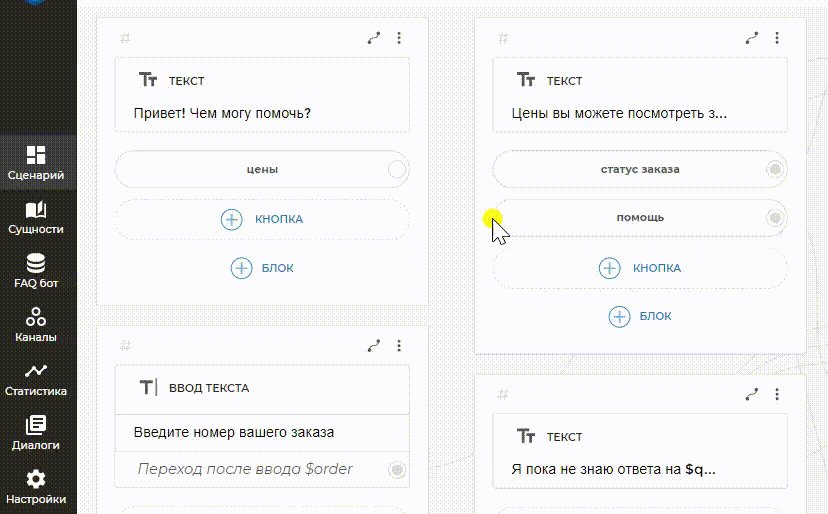
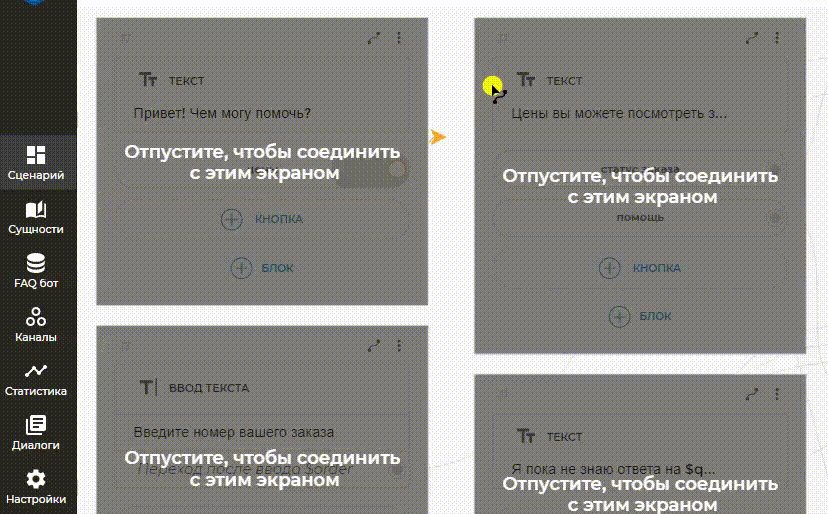
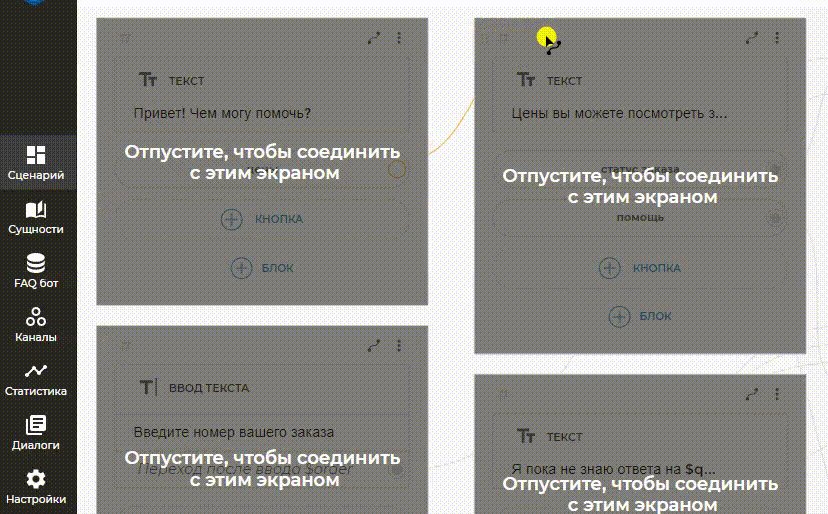
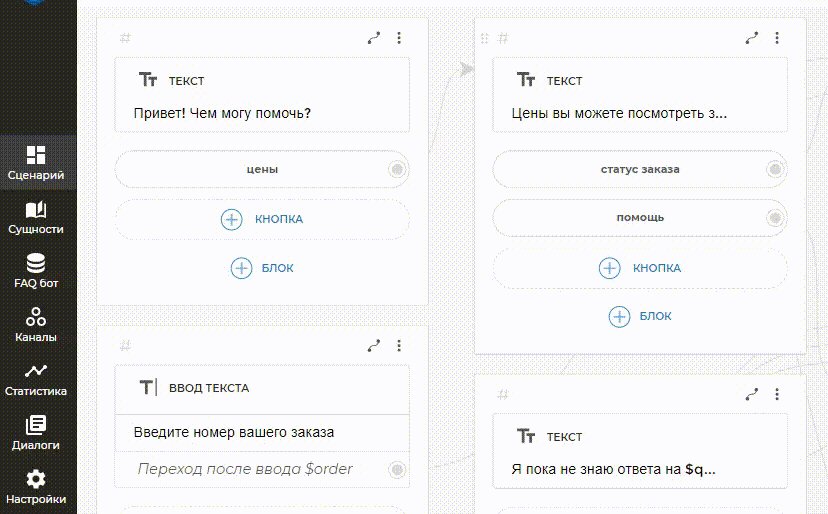
- Существует два подхода к созданию кнопки на сайте в виде ссылки. Рассмотрим подробно каждый из них.













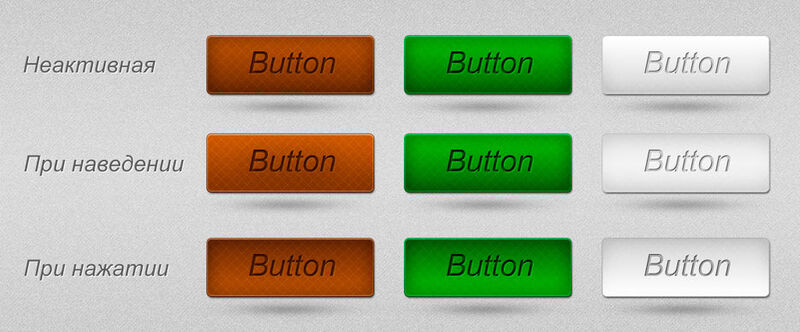
Довольно часто в практике web-мастера возникает необходимость в установке на сайте различных кнопок , причем кнопок, нажав на которую посетитель попадет в другой раздел сайта, на другую страницу или даже на другой сайт, то есть эта кнопка должна работать как ссылка. Сделать красивую кнопку сейчас можно различными способами и множеством сторонних программ. Один из самых простых, распространённых и часто используемых способов — это создать кнопку в Photoshop и разместить её на сайте. Кнопка, созданная в каком либо графическом редакторе , например Photoshop — это обычная картинка, сохранённая в одном из графических форматов используемых в web-технологиях: GIF, JPEG или PNG, а следовательно на вставку таких картинок распространяются и все правила вставки изображений в HTML.








Похожие статьи
- Как сделать возврат электронного билета на сайте ржд
- Запуск двигателя с кнопки своими руками - Установка кнопки запуска двигателя / Электрооборудование
- Качели садовые бари фото - Astron: официальный сайт и полный каталог мебели
- Приготовления индейки в духовке в фольге - Как правильно готовить индейку Официальный сайт